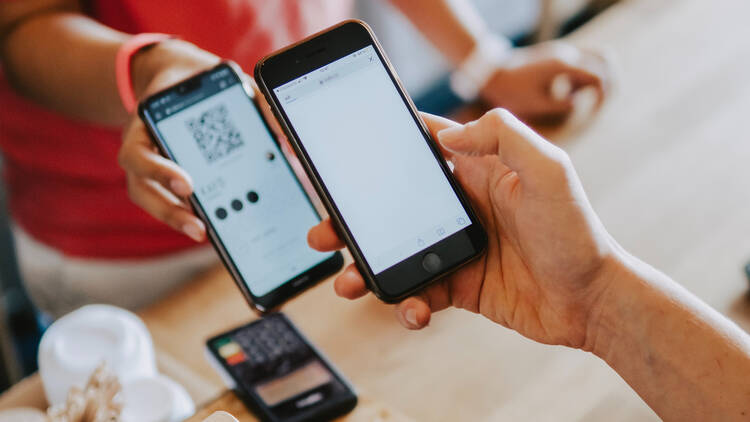
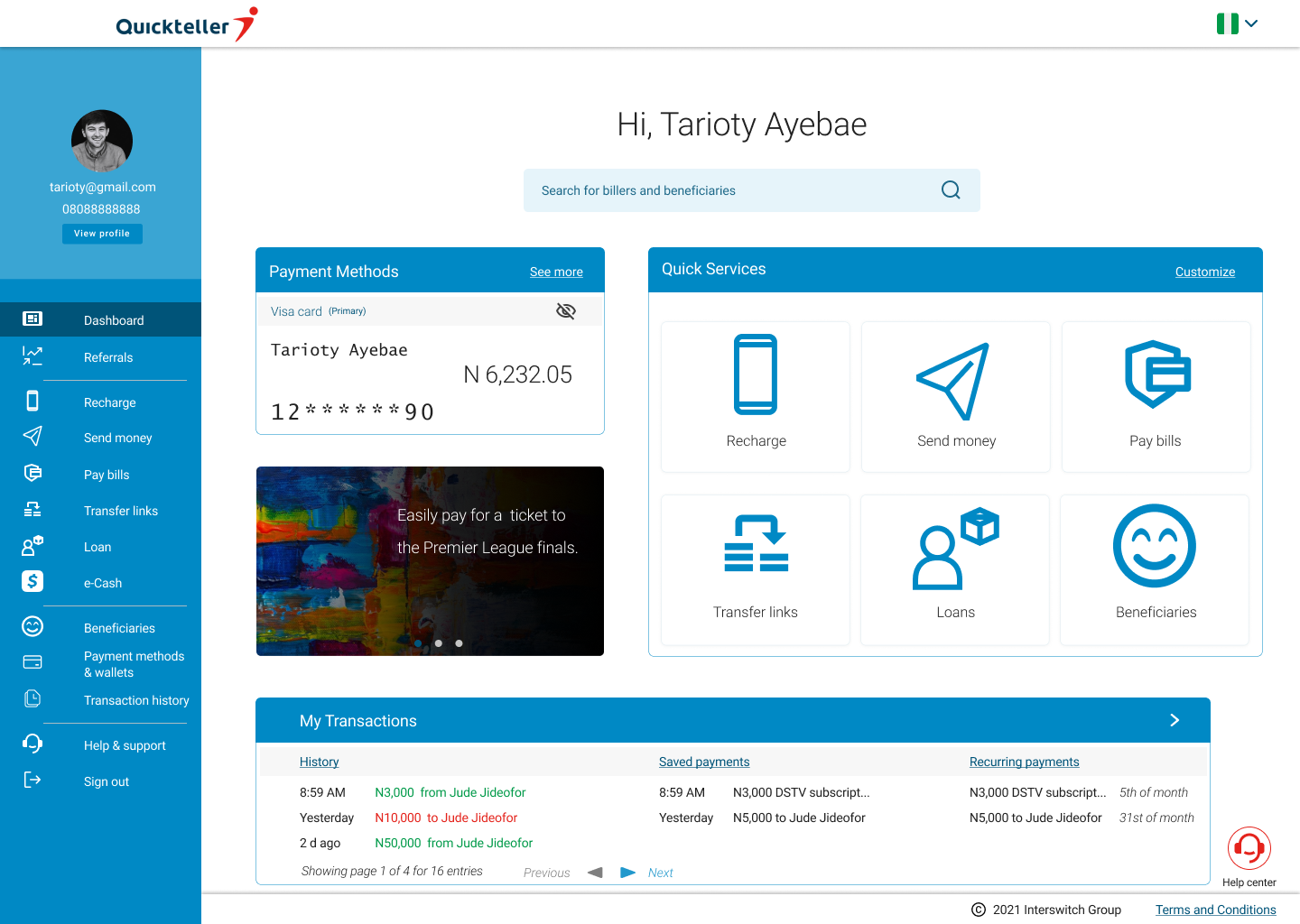
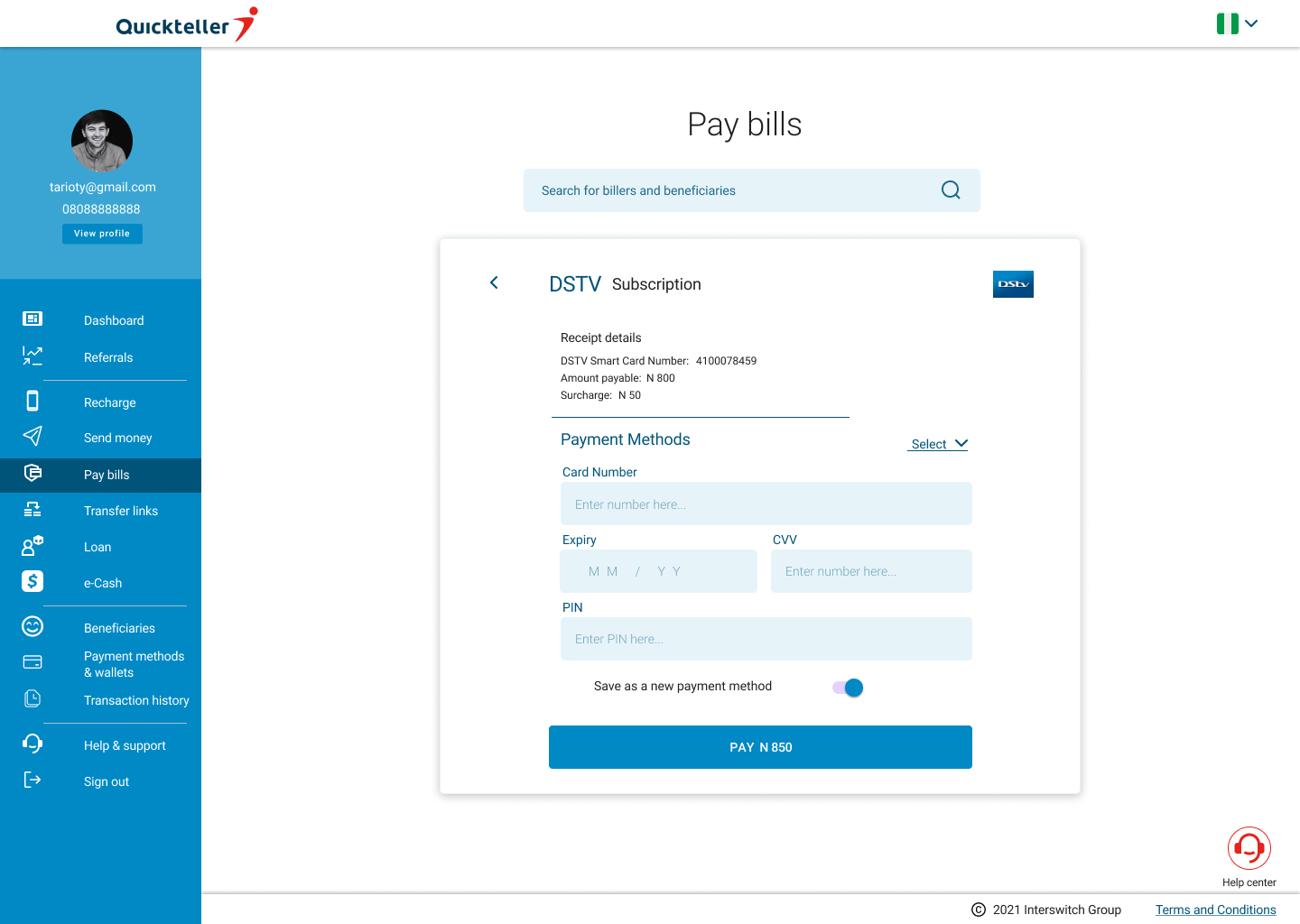
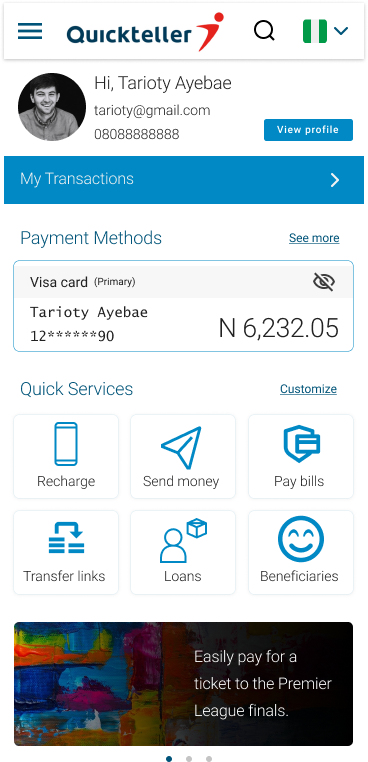
Quickteller, a leading payment platform, initiated a redesign to improve the dashboard's user experience, focusing on streamlined payments and enhanced accessibility.

Quickteller, a leading payment platform, initiated a redesign to improve the dashboard's user experience, focusing on streamlined payments and enhanced accessibility.





Conducted user interviews, surveys, and analyzed behavior to identify pain points and preferences.





Collaborated for responsive implementation.
Usability testing refined design iteratively.


Redesign achieved goals, ensuring user-friendly payments and business integration. Continuous feedback essential for ongoing improvement.
 Discover
Discover
 Define
Define
 Ideate
Ideate
 Design
Design